2022. 9. 1. 23:29ㆍRecord/프로젝트
1편이 궁금하시다면 여기를 참고해주세요!

1. 프로젝트 설명
이 프로젝트는 알고리즘 스터디원들과 함께 진행한 사이드 프로젝트이다. 본격적인 협업 이전에 모두 한 사이트를 보고 html, css, javascript를 이용해서 클론하기로 하였다. 1주차에는 폴더 정리, css 등 스파게티 코드 그 자체였다. 수정하려면 모두를 건드려야 하는... 그 와중에 PR하려다가 git 문제로 파일들을 모두 날렸다. 복구하려고 노력하다가 스파게티 코드가 아니라 깔끔한 코드를 짜보자!라는 마음으로 다시 구현하였다.
2. KPT회고
2주차의 나를 KPT회고의 형태로 돌아보자.
2주차의 잘한 Keep
1) 파일 분리 및 폴더 정리
2) CSS의 flex와 grid 속성 사용
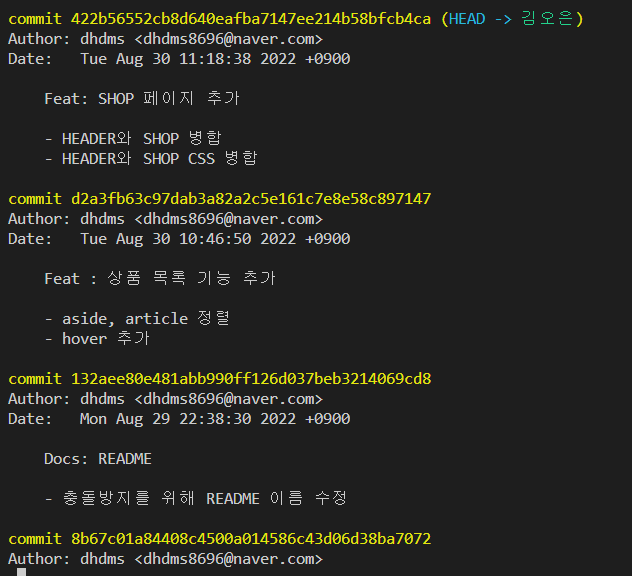
3) 커밋 메시지
4) 더미 데이터 사용

2주차의 Problem
1) 커밋
- 기능을 완벽하게 구현하고 커밋을 미뤘다가 잘못 수정되었을 때 되돌리기 어려웠다.
- 한 번에 커밋했다가 1주차 코드를 날렸다.2) 흐름 파악하기
- pagination으로 불러오기 때문에 상품 목록을 grid 속성으로 불러오지 않아도 되었는데, 사전에 파악하지 않아 시간이 더 들었다.
- 사용자의 흐름을 고려하며 구현했다면 보다 시간을 단축시킬 수 있을 것 같다.
앞으로의 Try
기능이 완성되면 1차적으로 커밋하고 수정하면 다시 커밋한다.
배운 점 및 느낀 점
스터디원분들의 작품
스터디원분들께서 멋지게 해주시고 새롭게 그분들의 스타일로 꾸며주신 게 멋있었다. 열정적인 팀원분들과 함께 하게 되어 큰 복이라고 생각한다.
내가 안다고 생각한 건 아는 게 아니었다.
수업 중 시간 내에 끝내지 못하거나 도저히 답이 안 나온다고 생각하면, 할 수 있는 곳까지만 하고 하지 않는 경우가 가끔 있었다. 이 프로젝트를 진행하며 그 때 한 번 더 해봤으면 어땠을까라는 생각이 들었다. 헬스에서 더는 못 들 것 같을 때 들어내면 한계를 이겨내는 것처럼 개발도 마찬가지였을텐데.
어렵다고 느끼고 부족하다고 느끼는 나를 인정하고 더 배우려는 자세로 접근해야겠다는 생각이 들었다.

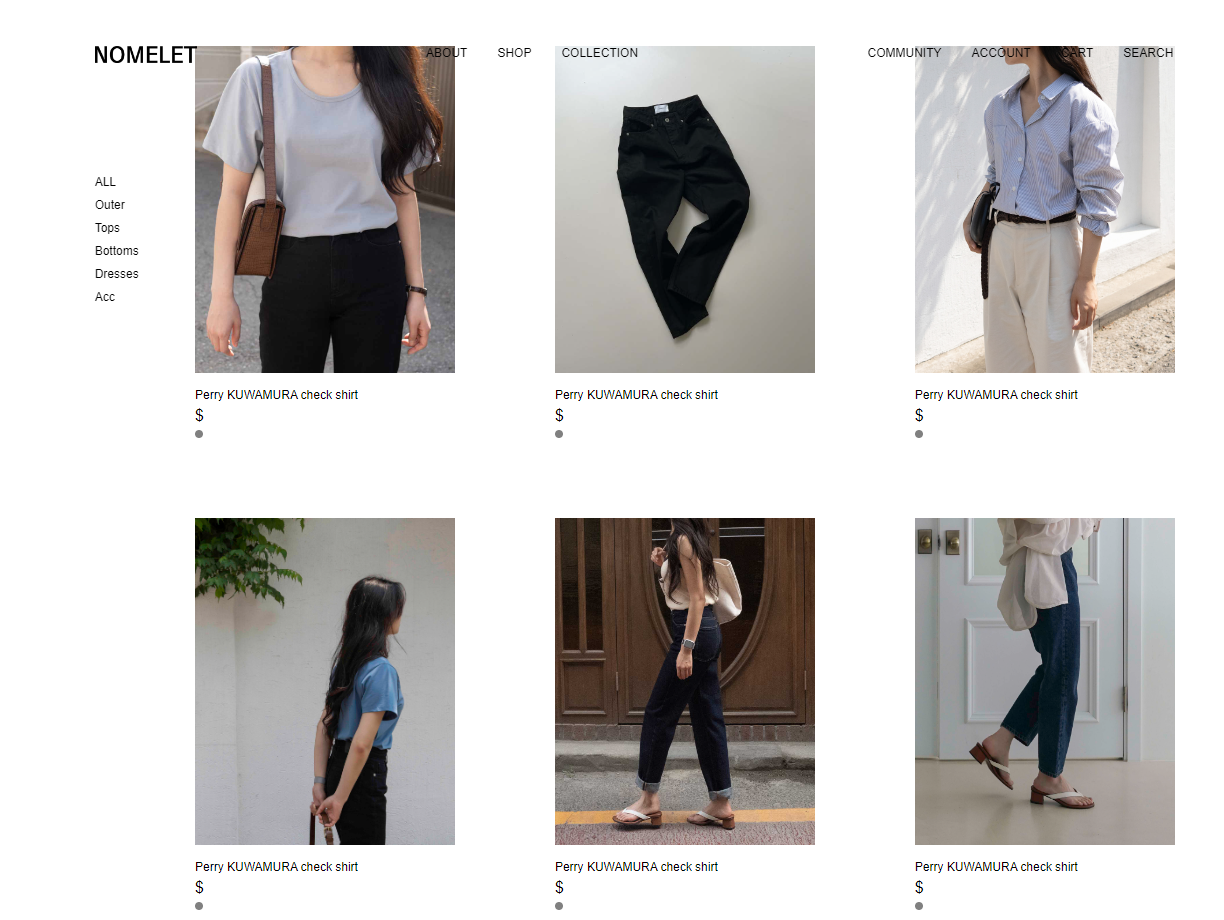
중간 결과물
중간에 뭔가 코드 잘못 수정되어서 이상하게 되어있지만, 현재 모습입니다!

출처 및 참고 자료 :